序
最近打算从SpringMVC的学习过渡到SpringBoot的学习,一直听说SpringBoot十分方便,便想探个究竟。
提示
篇幅可能较长,但这可能是最全最简单的一篇教程了,请抱着不厌其烦的态度去学习。无论你有没有SpringMVC的搭建基础,你都可以跟着本教程将SpringBoot正常驱动起来。
逐步重启测试能保证某段配置过程不出问题,请不要忽略掉文中多次要求重启的要求。
- 新建项目

File -> New - >Project...
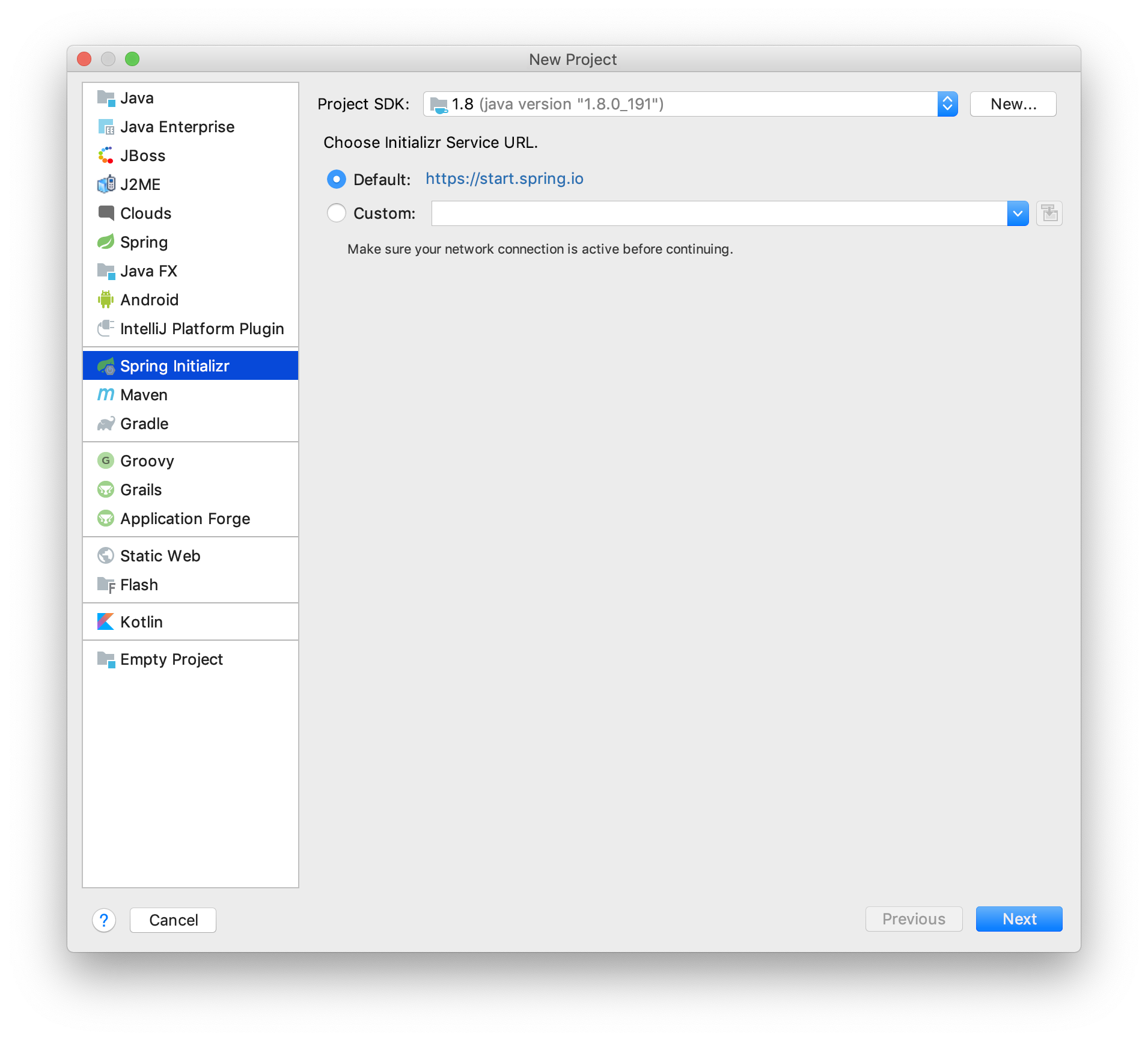
- 选择Spring Initlalizr

Spring Initializr -> 在右侧Project SDK选择你配置的SDK(推荐JDK1.8) -> Next
如果你的IDEA中没有"Spring Initializr",说明你的IDEA是社区版(Community Editon)的,请更换版本为ULTIMATE。
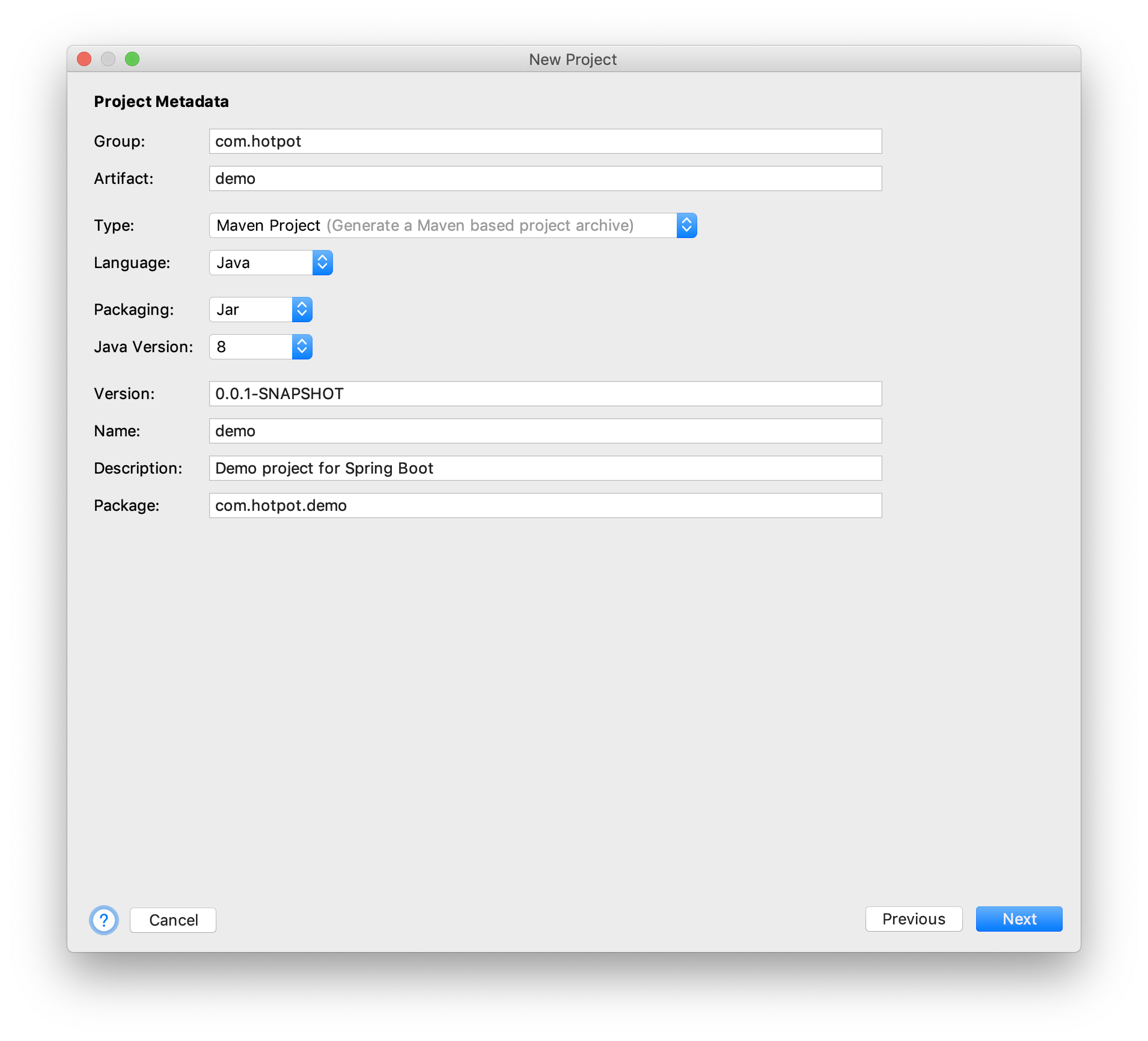
- 配置项目属性

修改:
Group:团队名,通常填写为com.xxx
Artifact:包名,通常填写该项目的名称
Name:项目名称
Description:项目描述
其它选项会自动配置,默认即可。
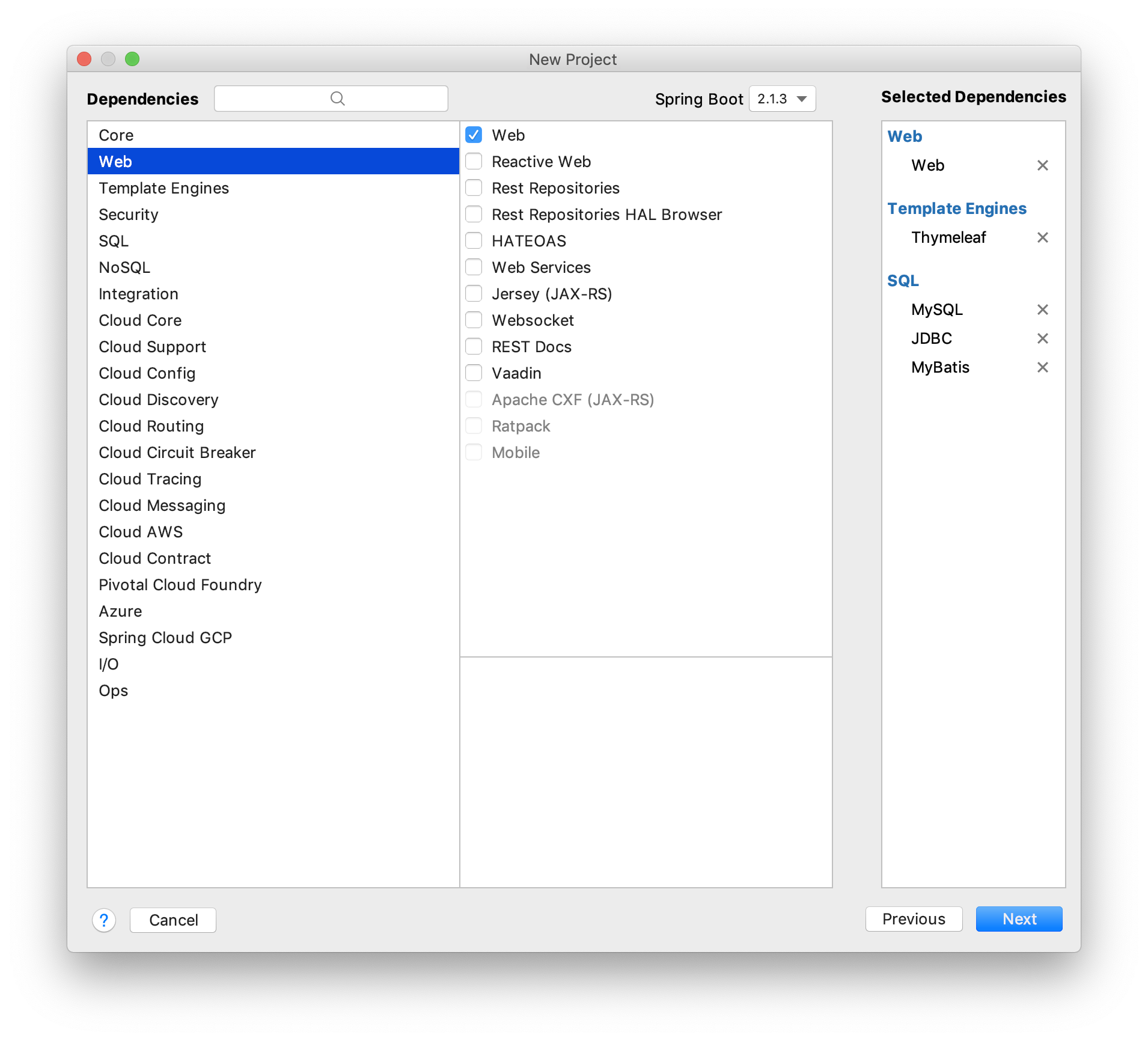
- 选择依赖库

点击“Next”后,在“Dependencies”页面中,我们勾选以下几个库:
Web -> Web
Template Engines -> Thymeleaf
SQL -> MySQL
SQL -> JDBC
SQL -> MyBatis
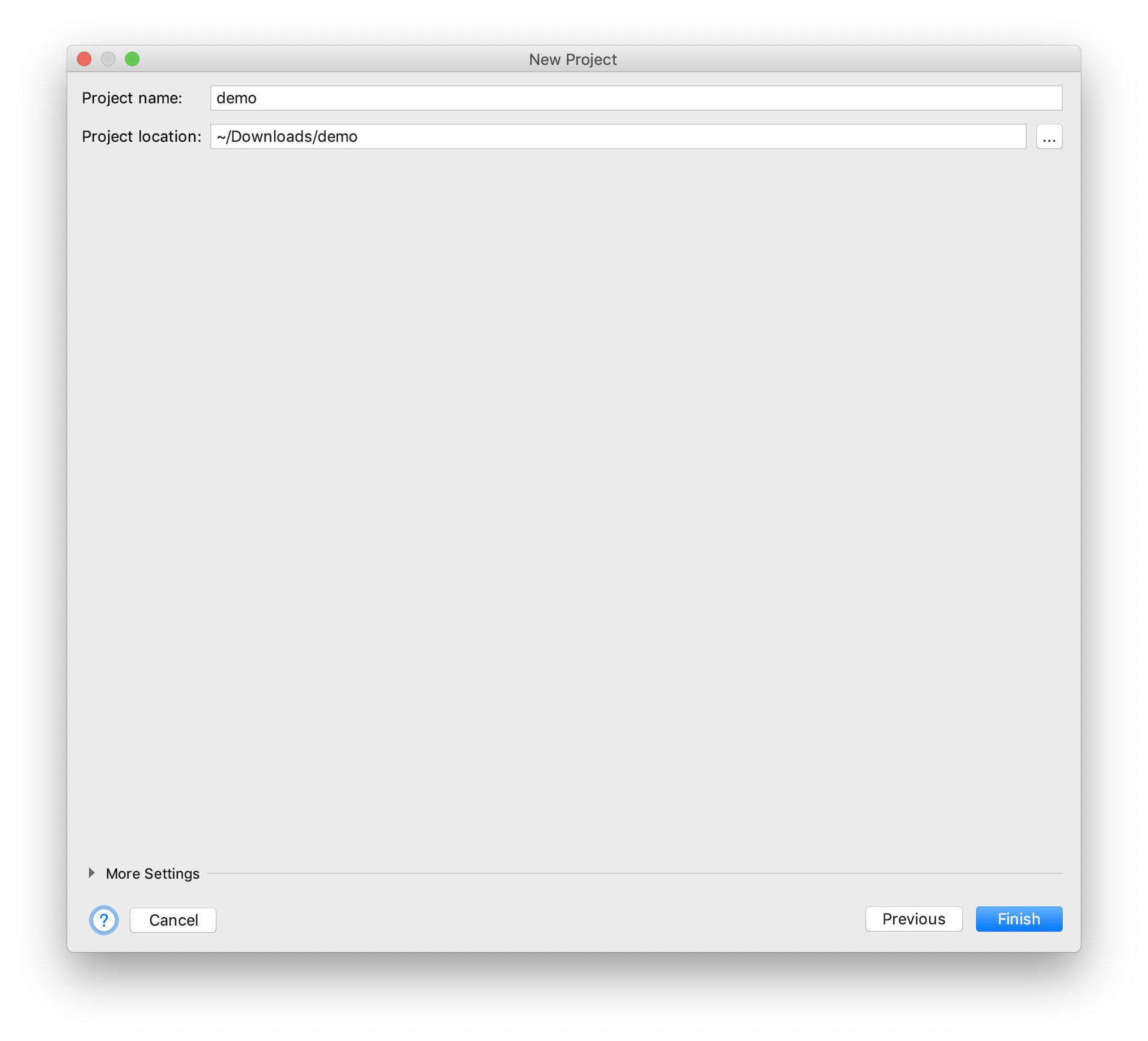
- 项目配置

在勾选完毕后,点击“Next”并设置“**项目名称”**和“项目所在的目录”(可默认)。
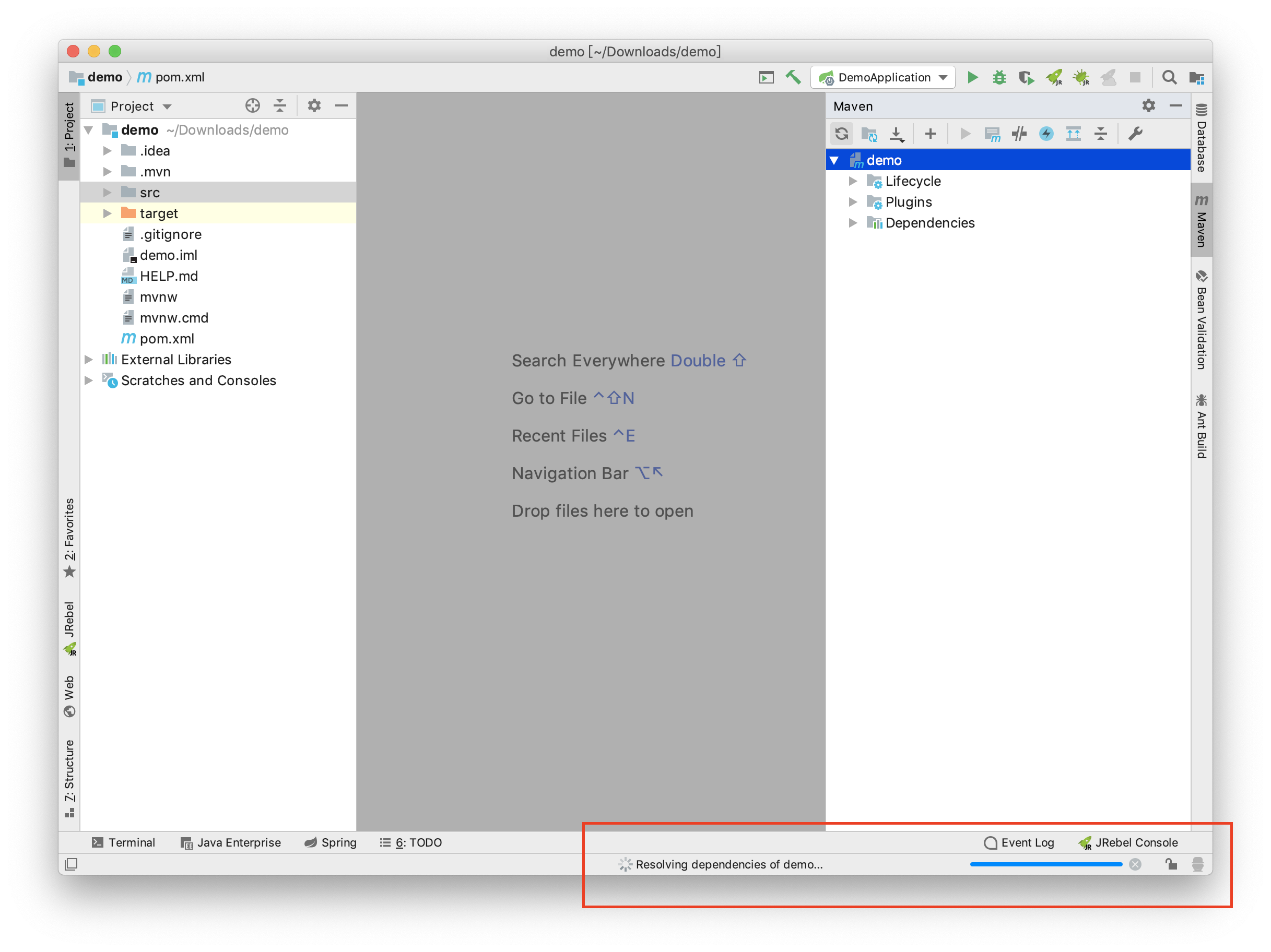
- 等待自动配置

点击“Finish”后,你会看到IDEA主界面的右下方有进度条在进行。如果你是第一次配置SpringBoot项目,这可能需要十分钟。耐心等候进度条消失后再继续进行下一步。
如果右下方出现了一个“Enable Auto-Import”选项,记得点击一下。
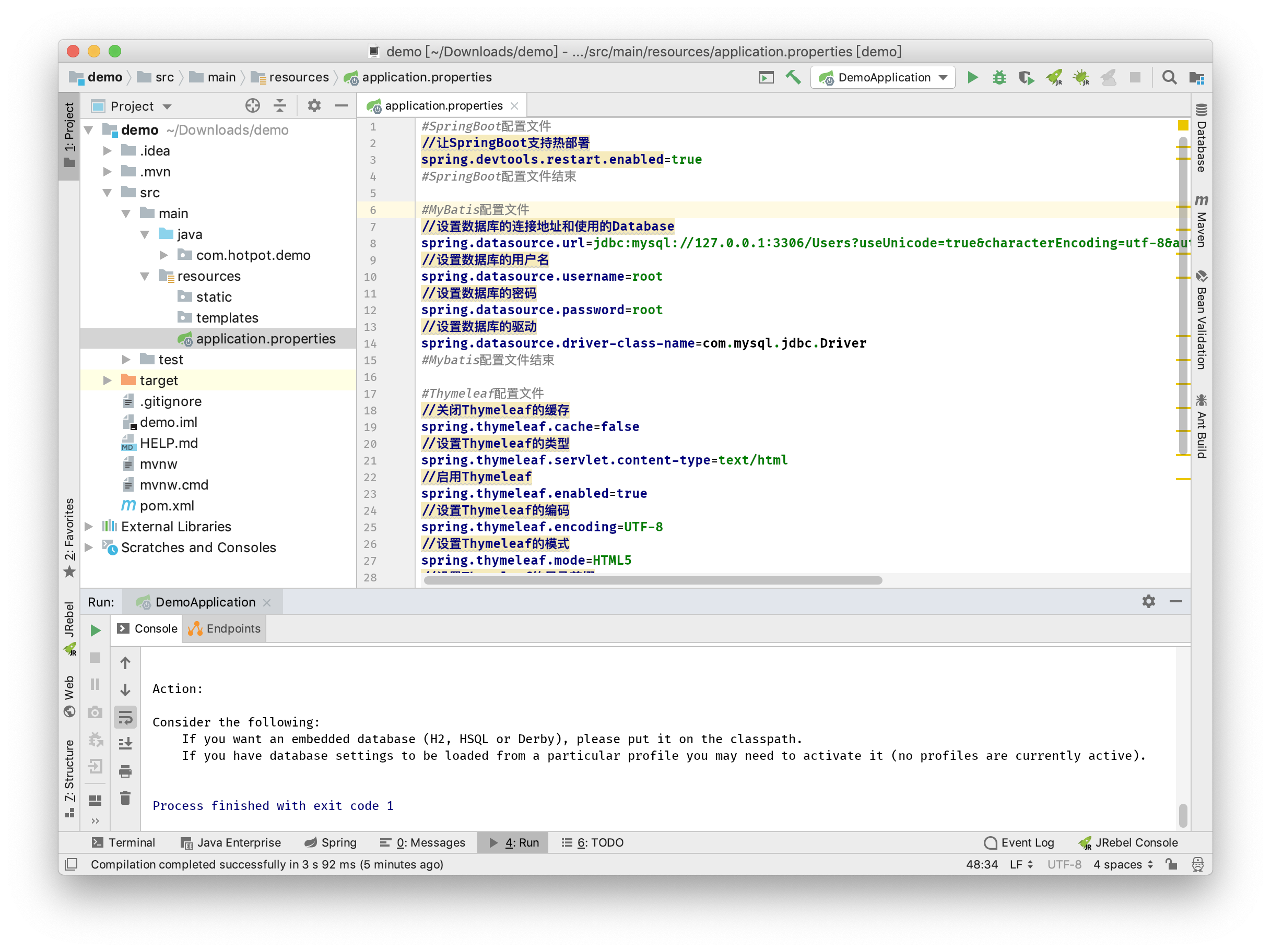
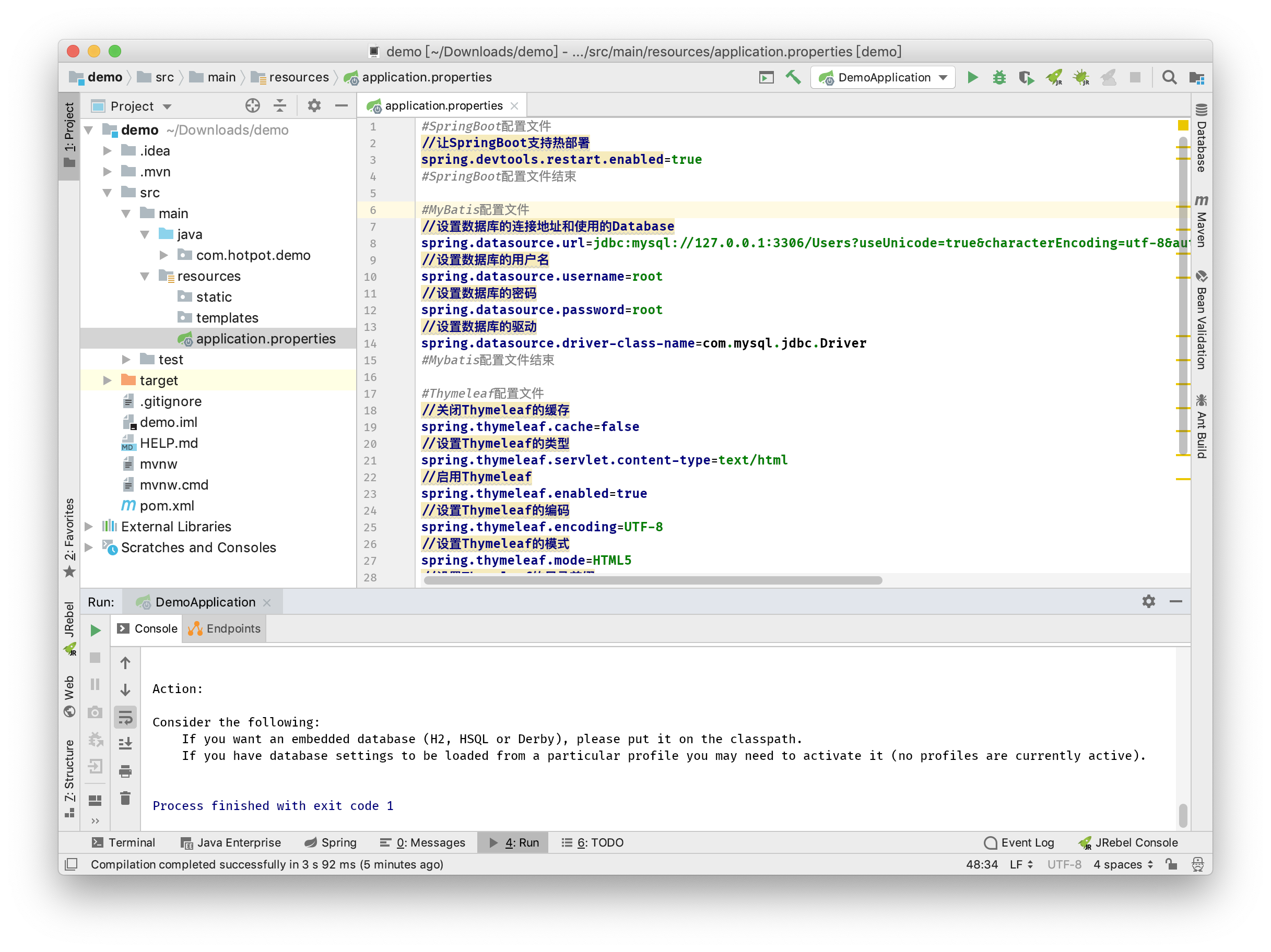
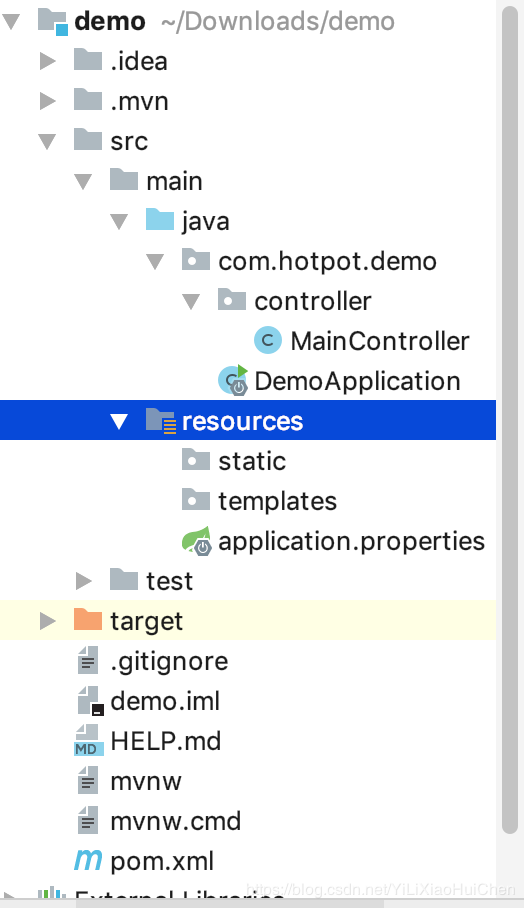
- 配置文件

展开左侧的src -> main -> resources -> 编辑 application.properties:
1#SpringBoot配置文件
2//让SpringBoot支持热部署
3spring.devtools.restart.enabled=true
4#SpringBoot配置文件结束
5
6#MyBatis配置文件
7//设置数据库的连接地址和使用的Database
8spring.datasource.url=jdbc:mysql://127.0.0.1:3306/Users?useUnicode=true&characterEncoding=utf-8&autoReconnect=true&failOverReadOnly=false&allowMultiQueries=true
9//设置数据库的用户名
10spring.datasource.username=root
11//设置数据库的密码
12spring.datasource.password=root
13//设置数据库的驱动
14spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
15#Mybatis配置文件结束
16
17#Thymeleaf配置文件
18//关闭Thymeleaf的缓存
19spring.thymeleaf.cache=false
20//设置Thymeleaf的类型
21spring.thymeleaf.servlet.content-type=text/html
22//启用Thymeleaf
23spring.thymeleaf.enabled=true
24//设置Thymeleaf的编码
25spring.thymeleaf.encoding=UTF-8
26//设置Thymeleaf的模式
27spring.thymeleaf.mode=HTML5
28//设置Thymeleaf的目录前缀
29spring.thymeleaf.prefix=classpath:/templates/
30//设置Thymeleaf的目录后缀
31spring.thymeleaf.suffix=.html
32#Thymeleaf配置文件结束

其中的数据库配置请根据实际情况更改。
- 运行测试

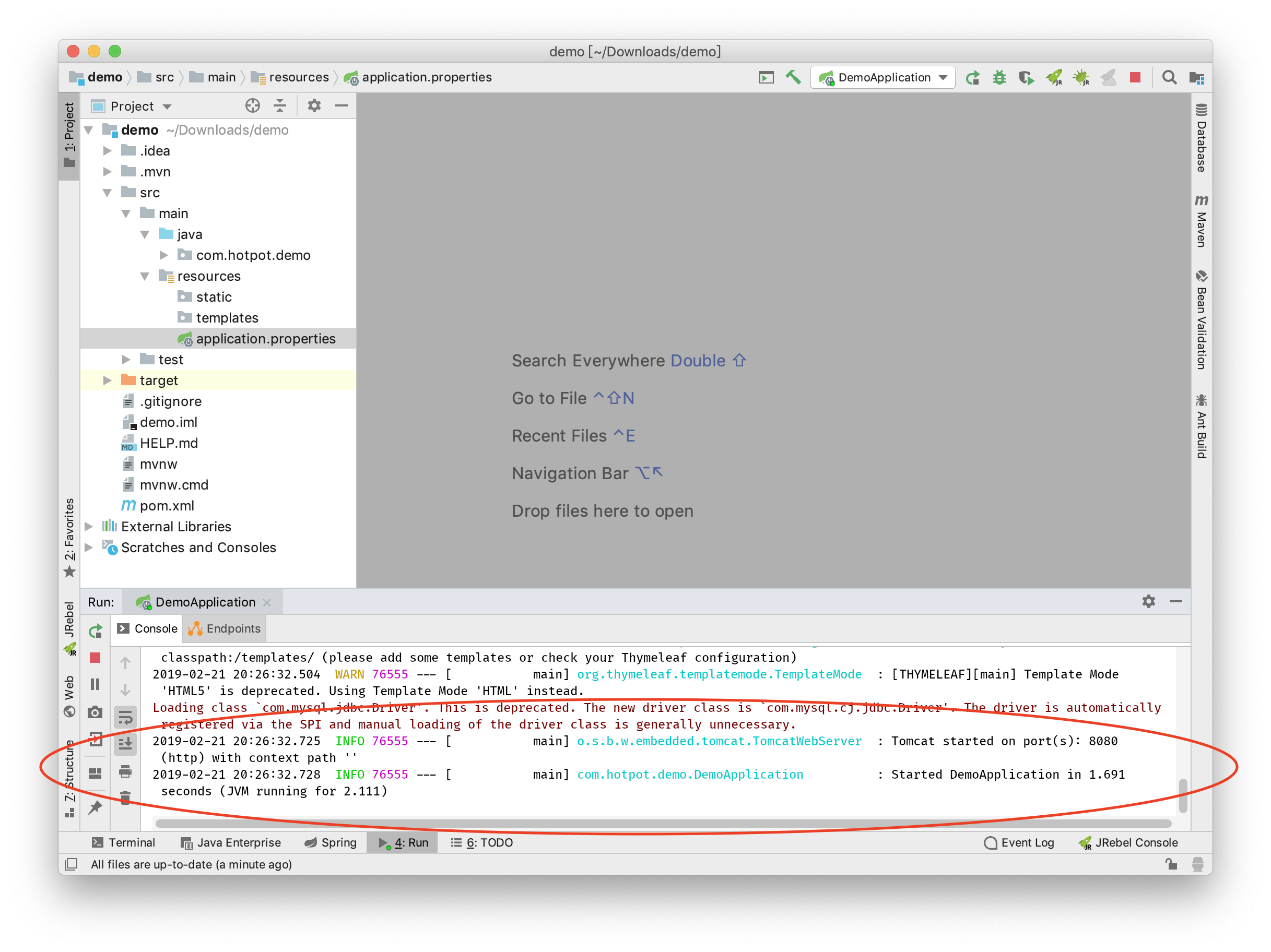
至此,我们完成了大部分的配置。由于SpringBoot已经内置了Tomcat,我们不需要再自行设置,点击IDEA右上方的“运行”按钮即可开启服务。
如果你在开启以后SpringBoot没有“自动关闭”,那么说明你的配置是正确的。让我们继续。
- Hello World!
现在我们可以创建一个“HelloWorld”程序了。
首先右键src -> main -> java -> com.xxx.xxx(你自己设定的)-> New -> Package -> 填写"controller" -> OK
然后右键你刚刚新建的“controller”包,选择New -> Java Class -> 填写“MainController” -> OK
(以上两步要求填写的内容可由你自己来定义)
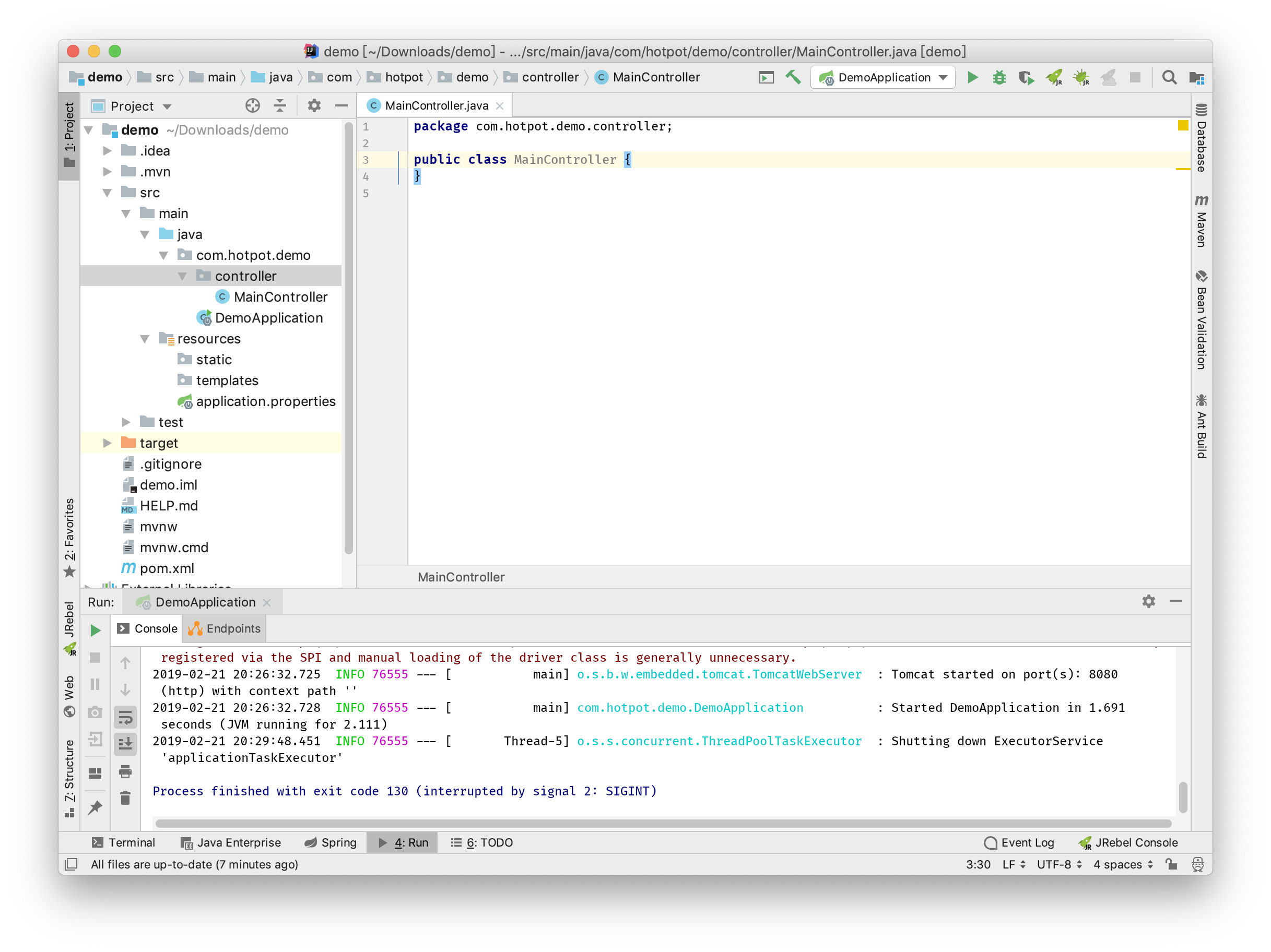
新建完成后,如图所示。

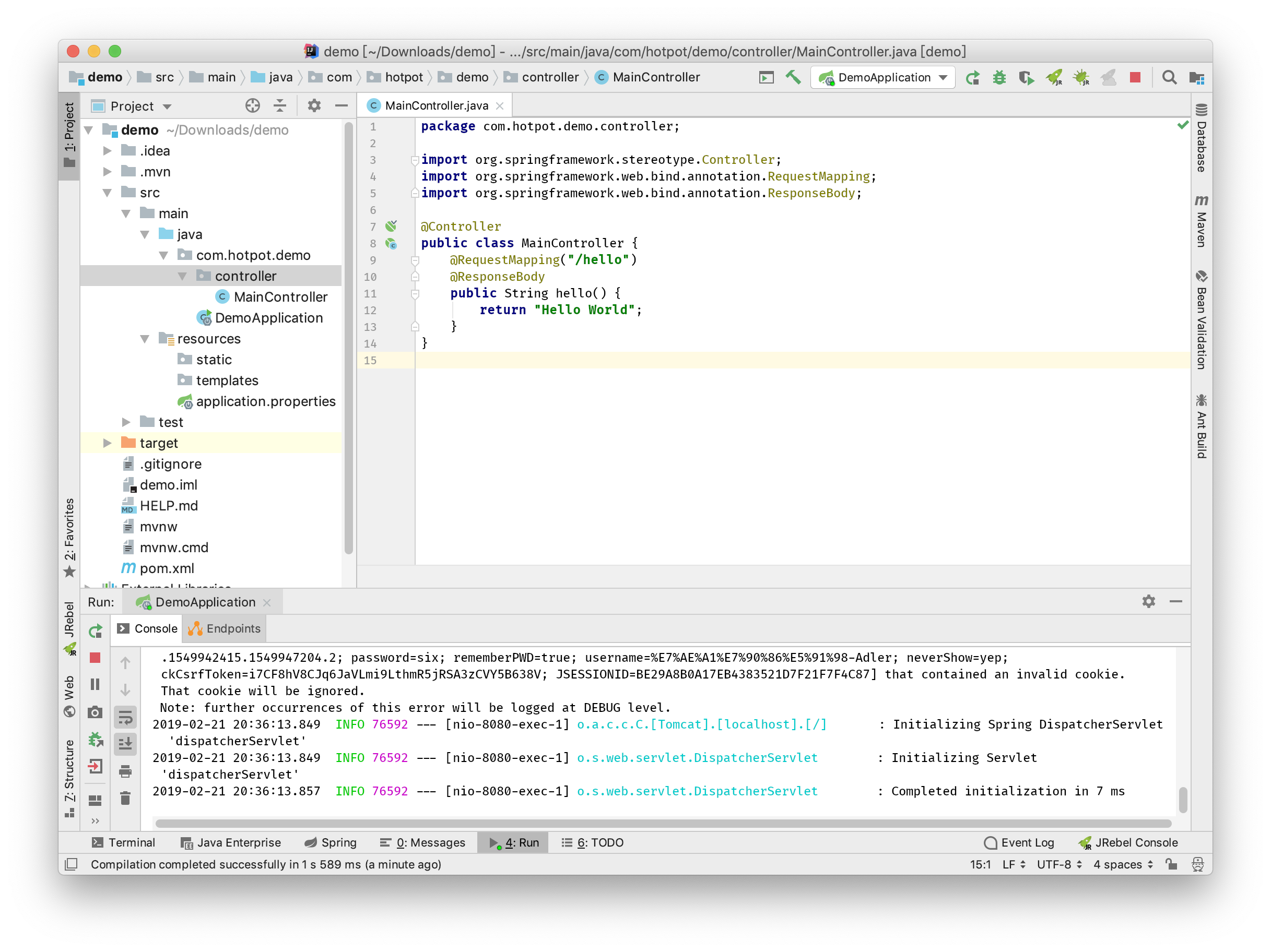
如下图所示将向该类中新建一个“HelloWorld”入口:

@Controller:告知SpringBoot该类是控制器,控制器才能使@RequestMapping或@ResponseBody等生效;
@RequestMapping:告知控制器该注解下面的方法需要通过该注解指定的目录进行访问;
@ResponseBody:如果使用return返回String字符串,直接将字符串显示到页面上而不是将其理解为URL并跳转。
填写完毕后,重启SpringBoot!我们在浏览器中打开“localhost:8080/hello”,即可看到:

- 测试Thymeleaf
现在我们的Controller(控制器)已经可以和用户进行正常的交互了。那么如果我们需要将该方法的内容传递到一个页面中,就需要用到Thymeleaf。如果不理解没关系,请继续往下看:

现在我们将注意力转移到“resources”这个文件夹下,“static”中用于存放我们网页中的静态内容(CSS、JS等),“templates”用于存放我们可以与后台进行交互的HTML文件。
在“templates”文件夹中新建一个“index.html”:
1<!DOCTYPE html>
2<html xmlns:th="http://www.thymeleaf.org">
3<html lang="en">
4<head>
5 <meta charset="UTF-8">
6 <title>Demo测试</title>
7</head>
8<body>
9这是一个Thymeleaf测试页面!
10</body>
11</html>

请注意这行:
<html xmlns:th="http://www.thymeleaf.org">
如果不加入这行,你无法在IDEA中获取语法提示,所以这是必需的。
重启SpringBoot(稍后我们会将其配置为无需重启),然后在浏览器中访问“localhost:8080”测试(因为页面是index.html,这是默认的默认页,所以不需要加入文件名):

- 从Controller返回到index.html
现在,我们需要从后台返回数据到index.html
首先,在MainController.java中添加一个方法:
1@RequestMapping("/hi")
2 public ModelAndView hi() {
3 ModelAndView modelAndView = new ModelAndView("index");
4 modelAndView.addObject("result", "已连接到后台!");
5 return modelAndView;
6 }

- 为什么没有使用@ResponseBody注解?
首先我们不想要字符串直接返回给用户,并且我们规定返回了“ModelAndView”这个类。
- “new ModelAndView("index")”中的“index”为什么不是“index.html”?
倒回去翻一下你的配置文件“application.properties”,看看最后一行的“prefix”和“suffix”配置项,SpringBoot会自动为你的返回值添加上前缀和后缀,所以“index”会自动被转换为“classpath:/templates/index.html”。
- “addObject”的用法?
该方法需要传递两个值,用于返回给前端。第一个值是“Key(键)”,它是独一无二的,不得有重复,前端可以按照键名来获取第二个值(“Value(值)”)。
在index.html的body中随便找个地方添加一行:
<p th:text="${result}"></p>
更多的用法不是本教程的重点,请自行学习“Thymeleaf文档”。
运行!
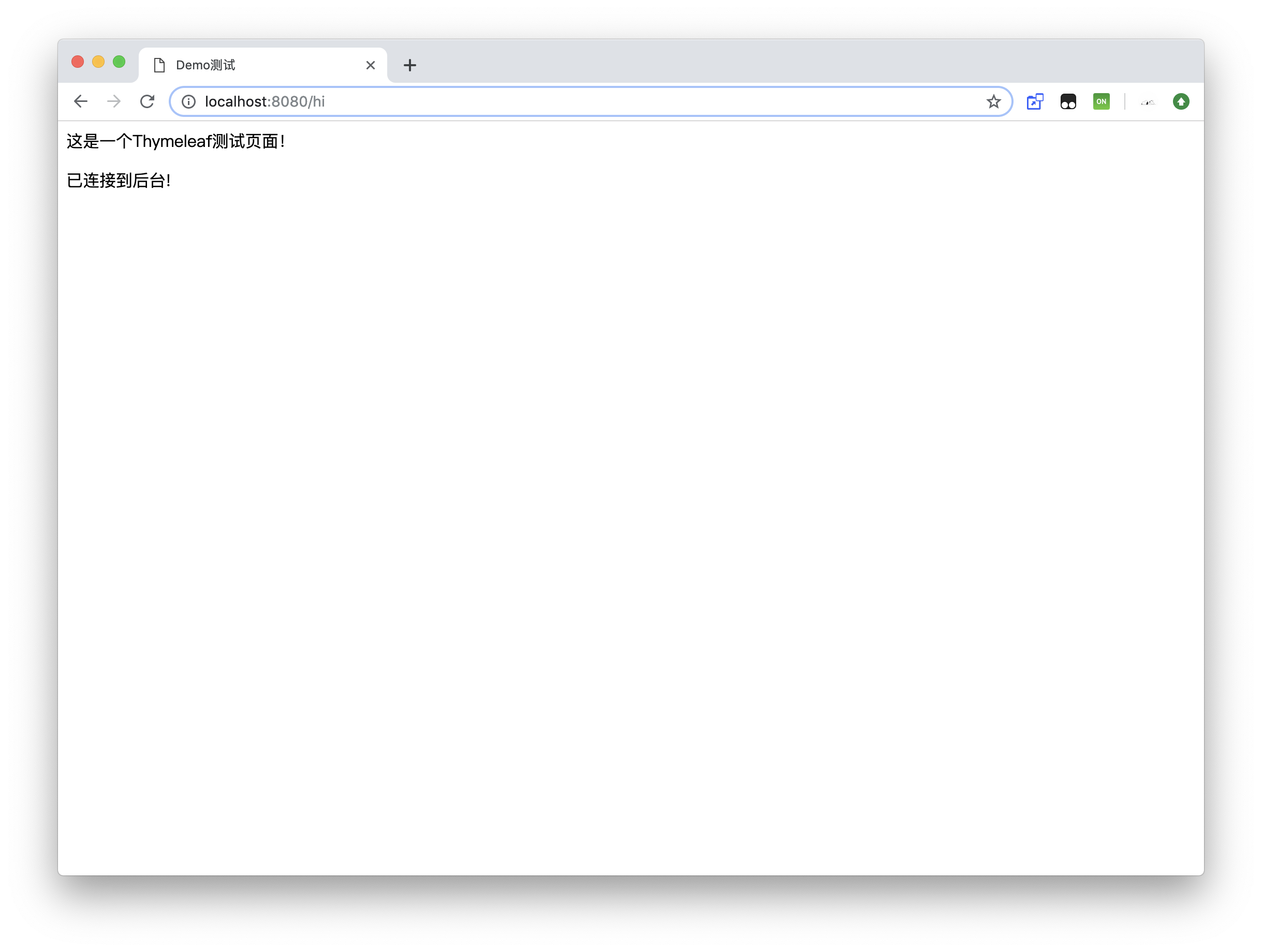
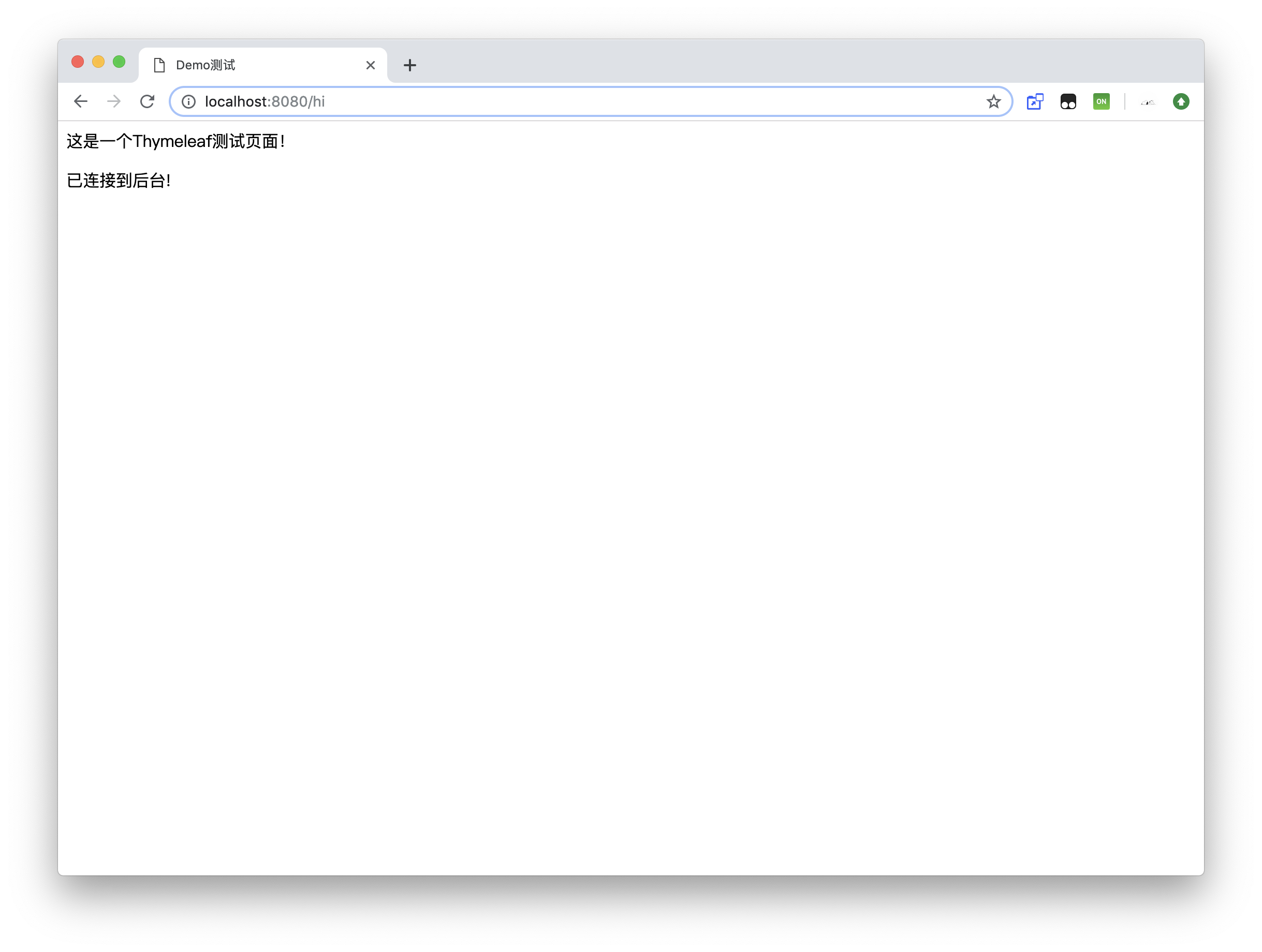
继续不耐烦地重启你的SpringBoot,然后访问“localhost:8080/hi”:

Awesome!你的Thymeleaf与ModelAndView已经正常运行了!
- 从数据库读取数据
如何在MySQL中建表我就不多讲了,如果不懂请翻阅入门教程。
在刚刚填写完的“application.properties”中,我们的数据库地址为:
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/Users?useUnicode=true&characterEncoding=utf-8&autoReconnect=true&failOverReadOnly=false&allowMultiQueries=true
可以知道我们的数据库地址是127.0.0.1,连接的端口是默认的3306,使用的数据库是“Users”。
1. 建表
在“Users”数据库下,建立一个**表(Table)**名为“admin”:
该表中有两列数据:“id”和“name”,然后随便添加几行数据。
2. 新建Mapper
右键“com.xxx.xxx” -> New -> Package -> 填写“mapper” -> OK
然后右键你刚刚新建的“mapper”包 -> New -> Java Class -> 在“Kind”中选择“Interface” -> “Name”填写为“UserMapper” -> OK

3. 修改“UserMapper”中的内容
1import org.apache.ibatis.annotations.Mapper;
2import org.apache.ibatis.annotations.Select;
3
4@Mapper
5public interface UserMapper {
6 @Select("SELECT * FROM admin")
7 List<User> getUsers();
8}
@Mapper:向SpringBoot声明该接口是一个MyBatis接口
@Select:选择语句
4. 编写一个JavaBean
我们刚刚有一句语句List是报错的,因为我们还需要新建一个名为“User”的类作为返回数据的Bean。(如不懂JavaBean,请先使用百度了解)
右键“com.xxx.xxx” -> New -> Package -> 填写“dao” -> OK
右键刚刚新建的“DAO” -> New -> Java Class -> 填写“User” -> OK
此时回到“UserMapper”,将“User”类自行使用import语句导入。
import com.hotpot.demo.dao.User;
5. 编辑User类的内容
将“User”类中内容修改为:
1public class User {
2 private int id;
3 private String name;
4
5 public void setId(int id) {
6 this.id = id;
7 }
8
9 public int getId() {
10 return id;
11 }
12
13 public void setName(String name) {
14 this.name = name;
15 }
16
17 public String getName() {
18 return name;
19 }
20}
很好,现在万事俱备了。
13) 调用UserMapper运行查询语句并返回结果
回到“MainController”,我们添加两个语句在“public class xxx{”的下一行:
1@Autowired
2 UserMapper userMapper;
如果现在IDEA提示你错误,不要理会。
如果想去掉IDEA对该行的提示,点击右下角戴帽子的小老头,选择“Syntax”即可。
更新:在UserMapper接口的@Mapper一行下添加一行@Service,如下:
1@Mapper
2@Service
3public interface UserMapper {
@Service注解告诉SpringBoot,这是一个业务层Bean。
然后再添加一个方法:
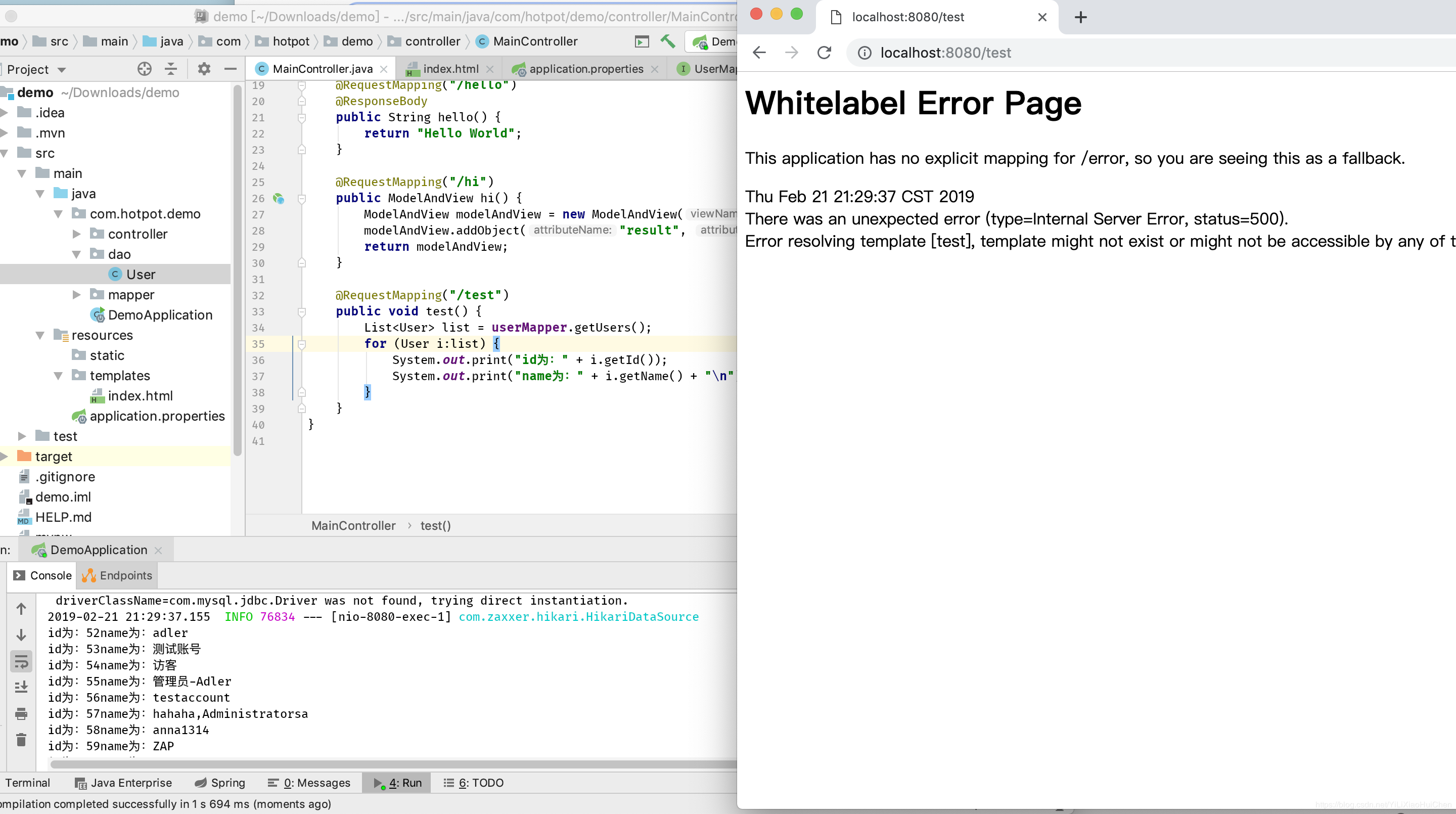
1@RequestMapping("/test")
2 public void test() {
3 List<User> list = userMapper.getUsers();
4 for (User i:list) {
5 System.out.print("id为:" + i.getId());
6 System.out.print("name为:" + i.getName() + "\n");
7 }
8 }
此方法涉及到了“foreach”和“List”的知识,如果不太懂请百度。
最后,在浏览器中访问“localhost:8080/test”:
虽然浏览器报错了,但是在控制台中我们可以看到语句正常执行了。
报错是因为我填写的返回值是“void”为空,所以后端也不知道怎么返回,于是便抛出错误。

以上是基础搭建的全部过程。如果想将List传回前端并遍历显示出来,请自行研究。不过我更喜欢使用JavaScript的JQuery使用JSON与后台进行交互。
- 让项目支持不重启即可生效
打开“pom.xml”,找到“</dependencies>”并在它的之前加入:
1<!-- hot swapping, disable cache for template, enable live reload -->
2 <dependency>
3 <groupId>org.springframework.boot</groupId>
4 <artifactId>spring-boot-devtools</artifactId>
5 <optional>true</optional>
6 </dependency>
然后继续等候右下角进度条消失。
再再再再重启一次......
享受快捷
现在,当你修改了Java或是html文件后,你都可以点击右上角的绿色小锤子“Build”按钮,然后刷新下页面 —— 奇迹出现了!
最后
恭喜你踏出了SpringBoot学习的第一大步!现在你可以开始构建属于你自己的站点了!
如果这篇文章对你有所帮助,请帮助我点击右上方的“赞” || “评论” || “关注”!
如果你对内容有异议 || 问题,请在下方评论留言!